
“ index”:elasticsearch中的“ not_analyzed”
我已经使用cmd删除了映射curl -XDELETE 'http://localhost:9200/logstash_log*/'在我的conf中,我已将索引定义如下,output { elasticsearch { hosts => localhost index => "logstash_log-%{+YYYY.MM.dd}" }并尝试创建一个新的映射,但是我得到了错误 #curl -XPUT http://localhost:9200/logstash_log*/_mapping/log ...
2024-01-10
FullCalendar出现在z-index较高的背景后面
我试图让FullCalendar的某些事件出现在我创建的背景前,但我无法改变z-index,但我不知道为什么。FullCalendar出现在z-index较高的背景后面我已经设法得到背景前的整个日历div,但我似乎无法针对一个事件,并设置Z指数。我对模态和背景没有那么多的经验 - 我错过了CSS属性吗?$(document).ready(function() { ...
2024-01-10
表单输入字段名称包含方括号,例如field [index]
我看过很多处理表单输入的PHP代码,其中输入字段名称包含方括号。我知道当PHP脚本检查$ _POST变量时,这会以某种方式导致PHP数组。HTML示例:<form action='http://zzz.com' method='post'> <input name='fruit[1]' value='apple' /> <input name='fruit[2]' value='banana' /></form>范例网址:http://zzz.com?fruit[1]=apple&fruit[2...
2024-01-10
如何将所有路由重定向到nest.js中的index.html(角)?
我正在制作Angular + NestJS应用,我想发送index.html所有路线的文件。async function bootstrap() { const app = await NestFactory.create(AppModule); app.useStaticAssets(join(__dirname, '..', 'frontend', 'dist', 'my-app')); app.setBaseViewsDir(join(__dirname, '..', 'frontend', '...
2024-01-10
如何在index.jsp上加载servlet
有什么方法可以调用servletindex.jsp吗?我的欢迎文件是index.jsp。index.jsp打开时,我需要通过Servlet填充下拉列表值。我试图设置<load-on-startup>在web.xml,但没有任何效果。如何获得欢迎文件index.jsp来调用servlet?回答:只需将欢迎文件URL更改为servlet之一即可。有了这个servlet映射,<servlet-mapping> <servlet-n...
2024-01-10
为什么index.html优先于index.php?
我在服务器上有一个网站。主页为example.com/index.php。好的,我将一个index.html命名文件上传到服务器(根目录),当我在浏览器的URL栏中键入站点的域时,感到很惊讶,因为index.html页面已加载。(example.com-> example.com/index.html)所以不是我想要的。我的问题:为什么会这样?为什么index.html比index.php有优...
2024-01-10
如何为iBatis select语句设置fetchSize
我使用iBatis作为Java中的ORM框架。我有一条选择声明<select id="getList" resultMap="correctMap"> SELECT * FROM SOME_TABLE</select>我正在使用queryForList方法:List<MappedObject> list = getSqlMapClientTemplate().queryForList("getList");但是它会检索大量数据,并且此查询的性能非常慢。我对此问题的假设是iBatis具有默认的提取...
2024-01-10
index.html与index.jsp有什么区别?
一个网址以“ index.html”结尾。另一个URL以’index.jsp’结尾。说明这两个请求如何导致服务器的行为完全不同。回答:JSP是Java Server Pages文件格式的文件扩展名。JSP是一个HTML页面,其中包含对Java Servlet或Java服务器端小程序的引用。JSP文件有助于通过servlet在网页上交付服务器端定制的内容。JSP文件将Jav...
2024-01-10
使用htaccess将所有重定向到index.php
我正在写一个简单的基于PHP的MVC-ish框架。我希望该框架能够安装在任何目录中。我的PHP脚本抓取了请求uri并将其分为多个部分。它使段1成为控制器,而段2成为动作。当我这样做时,一切都很好它将转到特定的模块控制器和方法。现在,我有一个默认控制器,即home控制器,它位于文件夹home中。,它...
2024-01-10
JPA / Hibernate select查询返回重复记录
我有一个表,例如,具有ID,State和User_ID的Instrument作为列。因此,我有这个JPA查询来返回具有匹配的User_ID的所有仪器记录。 query = manager.createQuery("SELECT instrument from Instrument instrument where instrument.User_ID=:User_ID",Instrument.class); query.setParameter("User_ID", User...
2024-01-10
在C中将stdin与select()一起使用
我有以下程序: #include <stdio.h> #define STDIN 0 int main() { fd_set fds; int maxfd; // sd is a UDP socket maxfd = (sd > STDIN)?sd:STDIN; while(1){ FD_ZERO(&fds); FD_SET(sd, &fds); FD_SET(STDIN, &fds); select(maxfd+1, ...
2024-01-10
Joda时间:如何将String转换为LocalDate?
如何指定格式字符串以将日期单独转换为字符串。就我而言,只有日期部分是相关的将其构造为DateTime失败:String dateString = "2009-04-17";DateTimeFormatter formatter = DateTimeFormat.forPattern("yyyy-MM-dd");DateTime dateTime = formatter.parseDateTime(dateString);有错误 java.lang.IllegalArgumentException: Inva...
2024-01-10
如何将Date.toString转换回Date?
我有一个通过调用toStringDate类的实例方法获得的字符串。如何从该字符串获取Date对象?Date d = new Date();String s = d.toString;Date theSameDate = ...我尝试使用SimpleDateFormat,但是我java.text.ParseException: Unparseable date能告诉我Date.toString()生成的日期格式吗?回答:如果您的真正目标是Date为某种定制的持久性...
2024-01-10
Str.lastIndexOf(“ \”)给出错误
我想从字符串中删除最后一次出现的“ \”这个特殊字符。我尝试了像这样的字符串函数String word = str.substring(str.lastIndexOf("\"));但是每次遇到错误时,我都要求加一个额外的报价。同时我发现(“ \”“)用来传递”这个特殊字符。我该如何进行?回答:您需要使用String word = str.substring(str.lastIndexOf("\...
2024-01-10
是否可以将ng-pattern与变量一起使用
我对正则表达式很糟糕,但是我想知道是否可以将ng-pattern与变量一起使用例如,ng-pattern="/^{{validationCode}}$/"其中validationCode是控制器中附加到$ scope的变量// Inside Controller$scope.validationCode = 'response returned from server'如果$scope.validationCode = 1234123412351234则ng-pattern将是ng-pattern="/^1...
2024-01-10
C#中的std :: string?
我以为问题出在我的C ++函数内部,但是我尝试了C dll中的C 函数:bool __declspec( dllexport ) OpenA(std::string file){return true;}C#代码:[DllImport("pk2.dll")]public static extern bool OpenA(string path); if (OpenA(@"E:\asdasd\"))我发现内存损坏了,为什么?如果我删除了std :: string参数,则效果很好,但使用std :: s...
2024-01-10
在调用String ID上的save之前,必须手动分配此类的ID
已经阅读了许多有关同一问题的问题,但我仍然无法解决此问题。我需要String在数据库上有一个主键。import javax.persistence.Entity;import javax.persistence.Id;@Entitypublic class MyClass { @Id private String myId; private String name; // getters and setters..}问题是,如果我String在带@Id注释的字段中使用type ,则当...
2024-01-10
在Java中转换Long-to-Date返回1970
我有从Web服务下载的带有长值的列表(例如:1220227200、1220832000、1221436800 …)。我必须将其转换为日期。不幸的是,这种方式例如:Date d = new Date(1220227200);返回1970年1月1日。有人知道另一种正确转换它的方法吗?回答:该Date构造函数(点击链接!)接受的时间long在毫秒,不秒。你需要将其乘以1000...
2024-01-10
如何在不知道格式的情况下将String转换为Date?
我有个问题。我正在尝试将一些字符串转换为日期,但我不知道日期到达的格式。这或许让他们yyyy.mm.dd hh:mm:ss或MM.dd.yy hh:mm:ss等。如何将这些字符串转换为Date?我尝试了这个:DateFormat formatter = new SimpleDateFormat("dd-MM-yyyy hh:mm:ss");Date d = (Date)formatter.parse(someDate);但是,当我打印出someDate时,它的打印方...
2024-01-10
MySQL中PostgreSQL的date_trunc
最近,我对PostgreSQL(使用8.2)非常熟悉,发现date_trunc函数对于轻松匹配某些天/月/等之间的时间戳非常有用。我认为,该功能的真正有用之处在于它可以将输出保持为时间戳格式。我不得不切换到mySQL(5.0)并找到一些日期功能,而这些功能在比较中是比较缺乏的。提取函数似乎很有用,我发现的日期...
2024-01-10
如何根据条件使用ng-if和table显示td
参考之前关于DIV中ng-if的文章以,但是当我在ng-repeat表上尝试ng-if并在td上使用ng-repeat时,似乎没有做得好。如果我错了,请纠正我,我根据条件尝试进行2次显示该列,但均无效果。下面我给出了代码以供参考。有人可以帮我这个忙。请告知是否需要进一步说明。 <table> <tr ng-repeat = "data in comment...
2024-01-10
为什么不能在Java中将Integer转换为String?
我发现了一些奇怪的异常:java.lang.ClassCastException: java.lang.Integer cannot be cast to java.lang.String怎么可能呢?每个对象都可以转换为String,不是吗?代码是:String myString = (String) myIntegerObject;谢谢。回答:因为String和Integer不在同一对象层次结构中。 Object / \ / \String Int...
2024-01-10
MySQL / SQL:仅在Datetime列上按日期分组
有一个带有列的表,如:mydate DATETIME…我有一个查询,例如:SELECT SUM(foo), mydate FROM a_table GROUP BY a_table.mydate;这将按完整的分组datetime,包括小时和分钟。我希望按日期分组,YYYY/MM/DD而不按日期分组YYYY/MM/DD/HH/mm。有人知道怎么做吗?我仍然可以在我的代码中动态地执行此操作(因为我是atm),但是我...
2024-01-10
输入类型DateTime-值格式?
我应该以哪种格式输入日期和时间,以用于带有datetime类型的HTML5输入元素?我努力了:133857550201/06/2012 19:3101/06/2012 19:21:002012-06-012012-06-01 19:312012-06-01 19:31:00他们似乎都不起作用。回答:对于 <input type="datetime" value="" ...代表全局日期和时间的字符串。 :[RFC 3339]中定义的有效日期时间,并具有...
2024-01-10
将DateTime转换为JSON DateTime
我有一个WebService返回DateTime字段。我得到一个结果,/Date(1379048144000)/但是我想我1379048144000怎么能做到这一点。[WebMethod]public DateTime GetServerDate(){ return DateTime.Now;}通过设置Header Content-Type:application / json; charset = utf-8;我得到了类似的结果/Date(1379048144000)/。回答:您可以更改您的WS以返...
2024-01-10
如何在SQL中为DateTime添加时间
我正在尝试 。以下是我尝试过的。SELECT DATEADD(hh, 03, DATEADD(mi, 30, DATEADD(ss, 00, DATEDIFF(dd, 0,GETDATE())))) as Customtime使用上面的查询,我能够实现它。但是,是否有任何速记方法可用于将自定义时间添加到datetime?回答:试试这个SELECT DATEADD(day, DATEDIFF(day, 0, GETDATE()), '03:30:00')...
2024-01-10
我如何计算使用DateTime已经过了多少时间?
我有开始操作的按钮单击事件:我如何计算使用DateTime已经过了多少时间?private void Diagnose_Click(object sender, EventArgs e) { processfinish = false; timer2.Enabled = true; timerCount = 0; count = 0; countBack = 5; CreateZip.Enabled = false; ...
2024-01-10
从Excel工作表读取Datetime值
当我试图从Excel工作表中读取datetime类型值时,它返回一个double值。例如,如果要读取这样的值'2007-02-1914:11:45.730',我将获得double类型值。此外,我正在使用时间跨度转换此double值,但未成功完成因为我现在只获得此值,所以'2007-02-1912:00:00 AM'我想要与第一个完全相同的datetime值。我的代码就像:-TimeSp...
2024-01-10
如何在C#中比较DateTime?
我不希望用户提供回溯日期或时间。如何比较输入的日期和时间是否少于当前时间?如果当前日期和时间是2010年6月17日下午12:25,我希望用户不能提供2010年6月17日之前的日期和下午12:25之前的时间。就像我的函数一样,如果用户输入的时间是2010年6月16日且时间是12:24,则返回false回答:MSDN:DateTime.Co...
2024-01-10
.Net中用于MySQL数据库的DateTime格式
如何在C#中格式化DateTime.Now的字符串结果以插入到DATETIME类型的MySQL数据库表列中?我尝试了以下操作,但未成功:insert blah (Id, Content, DateCreated) select 123, 'Blah blah blah', 1/5/2010 9:04:58 PMinsert blah (Id, Content, DateCreated) select 123, 'Blah blah blah', '1/5/2010 9:04:58 PM'回答...
2024-01-10
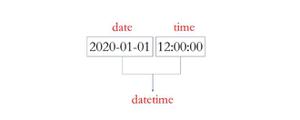
datetime数据类型
品牌型号:联想拯救者Y9000P系统:Windows11datetime数据类型是Date和Time的组合。支持的范围从'1000-01-01 00:00:00.000000' 到'9999-12-31 23:59:59.999999'。MySQL以'YYYY-MM-DD hh:mm:ss[.fraction]'的格式显示DATETIME类型。但允许使用字符串或数字向DATETIME列赋值...
2024-01-23
SQLite datetime时差
如何使用Python Sqlitesqlite3模块获取具有小于2小时的datetime列的行?我尝试了这个:import sqlite3, datetimedb = sqlite3.connect(':memory:', detect_types=sqlite3.PARSE_DECLTYPES)c = db.cursor()c.execute('CREATE TABLE mytable (id integer, date timestamp)')c.execute('INSERT INTO mytable...
2024-01-10

